Concepts
Overview
Lego bricks
Based on our experience of crafting sites for various clients, we came to the conclusion that most of the time a site is composed of various marketing or content oriented bricks stacked in a vertical up-down direction.
We can say for sure it's definitively not just a trend in the web design world simply because it's the best way possible to read easily the content of a site.
In Maglev, we named sections those "Lego" bricks.
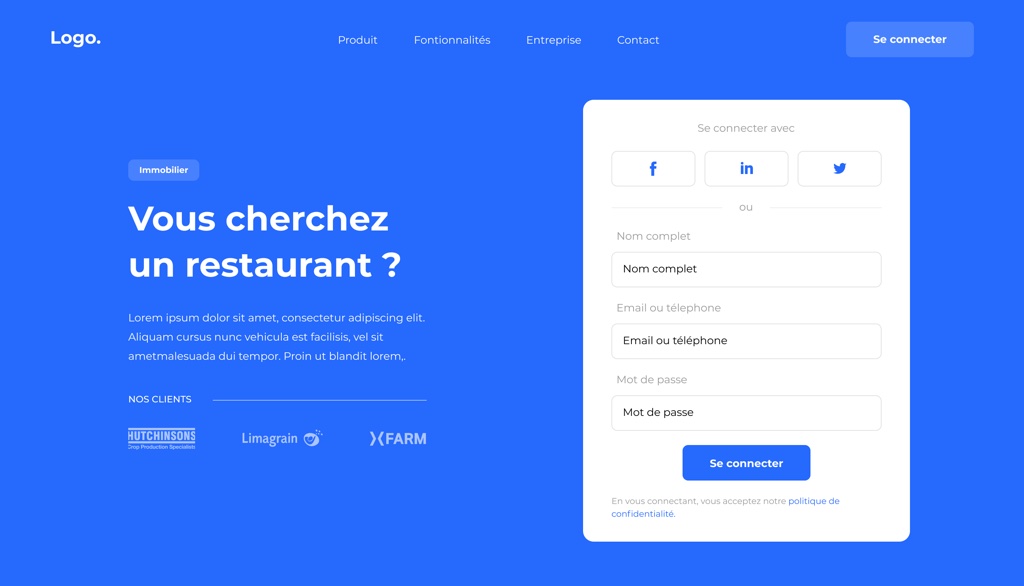
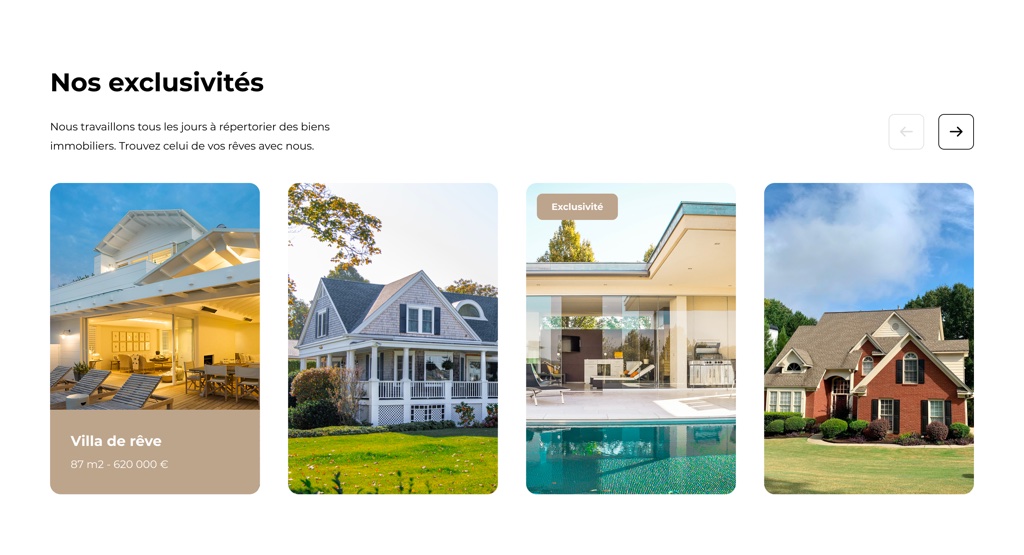
To give you a good example of what a section could be, here are some screenshots from our library of sections:


The Rails way
TODO
A top notch editor
We've been building CMS UI for almost 10 years now so we've got a pretty accurate vision of how content editors use a CMS to edit the content of their site.
So we put a lot of efforts to build a pixel perfect editor as good as what the leaders of the CMS market provides.
TODO: screenshot of the editor. GIF maybe?
A toolset for developers
We're passionated developers and we know that both a great documentation and the tooling are what developers expect those days.
This is why we've developed:
- a couple of nice code generators to increase your efficiency.
- an developer panel so that you've got a clear vision of what's going on in Maglev.
TODO: picture of the developer panel in action